こんにちは。
Railsで立ち上げたプロジェクトにGoogleのMaterial design iconsを導入したのですが、その手順がよくわからず少しハマったので、正解の手順を残しておきます。
ちなみにGoogle Fonts経由でアイコンを取得する方法です。
セルフホスティングの手順については書いていないのでご了承ください。
Material design iconsとは
Googleが配布しているアイコンです。
アイコンといえばFont Awesomeが有名ですが、Material iconsの方が導入が手軽そうだったのと、アイコンのデザインが好みだったのでこちらを導入することにしました。
環境
- Ruby 3.0.2
- Ruby on Rails 6.1.4
- Material Icons 4.0.0
なお、viewファイルはslimを使用しているので、コード例はslimでの例になります。
導入手順
さっそく導入手順を見ていきます。
Google Fonts経由でCSSを読み込む
headタグの中に以下の1行を追加します。
これがMaterial iconsのCSSを読み込むための記述です。
= stylesheet_link_tag 'https://fonts.googleapis.com/icon?family=Material+Icons', media: 'all'
具体的に記述する箇所ですが、app/views/layouts/application.rbです。
以下は例です。
doctype html
html
head
title
| タイトル
meta[name="viewport" content="width=device-width,initial-scale=1"]
= csrf_meta_tags
= csp_meta_tag
= stylesheet_link_tag 'https://fonts.googleapis.com/icon?family=Material+Icons', media: 'all' // ここを追加
= stylesheet_link_tag 'application', media: 'all', 'data-turbolinks-track': 'reload'
= javascript_pack_tag 'application', 'data-turbolinks-track': 'reload'
.
.
使いたいアイコンを探す
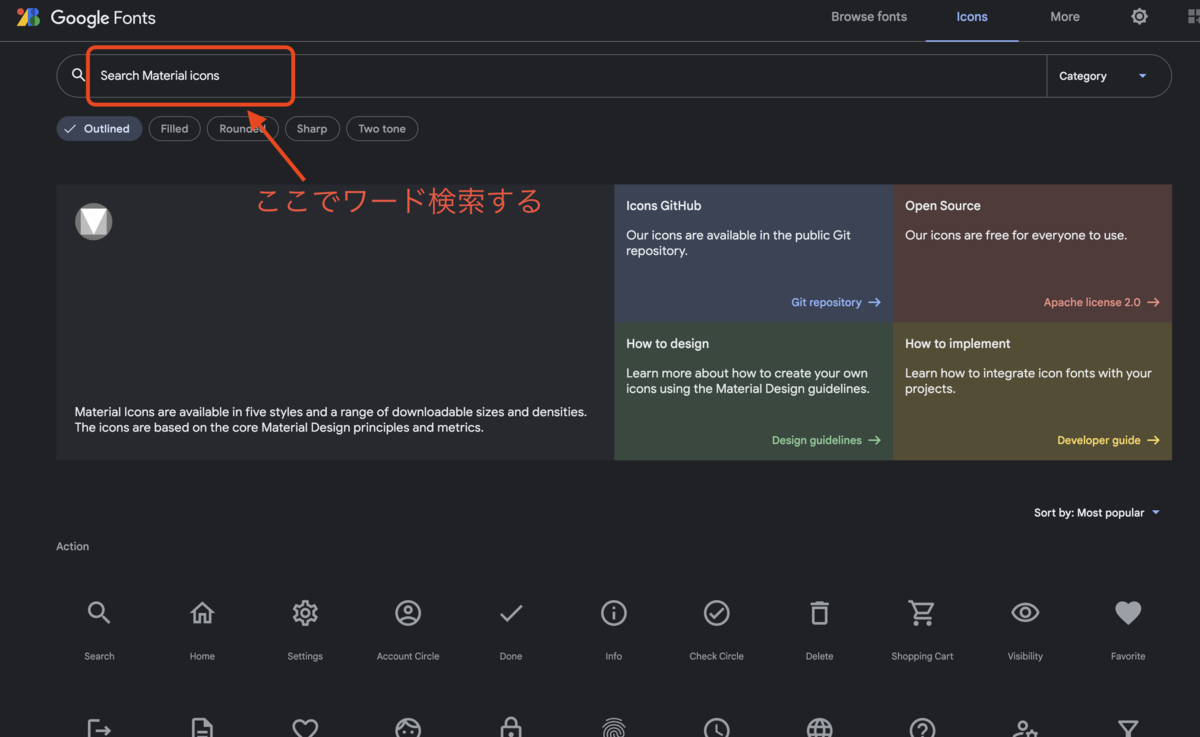
Material iconsが使えるようになったので、使いたいアイコンを探します。 Google Fontsにアクセスして、ワード検索してみましょう。

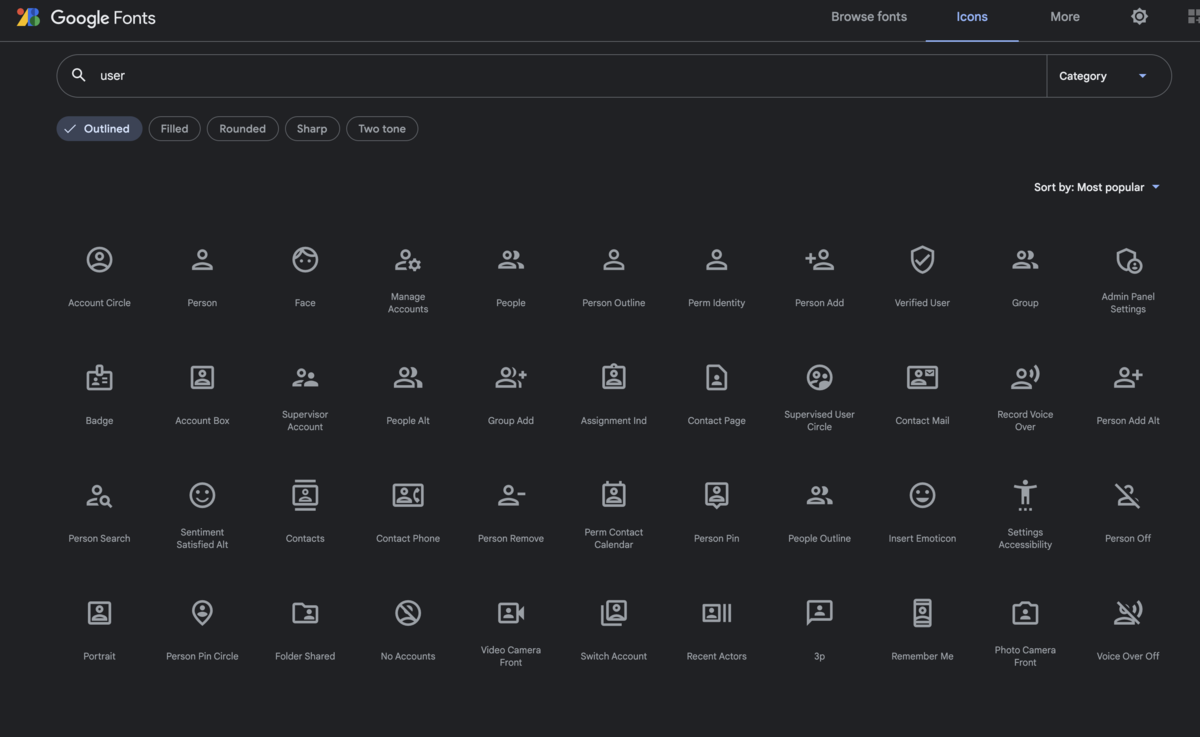
例えば、人型のアイコンを使いたかったら「user」などのワードで検索してみます。

ユーザーアイコンっぽいのがいろいろと出てきました。
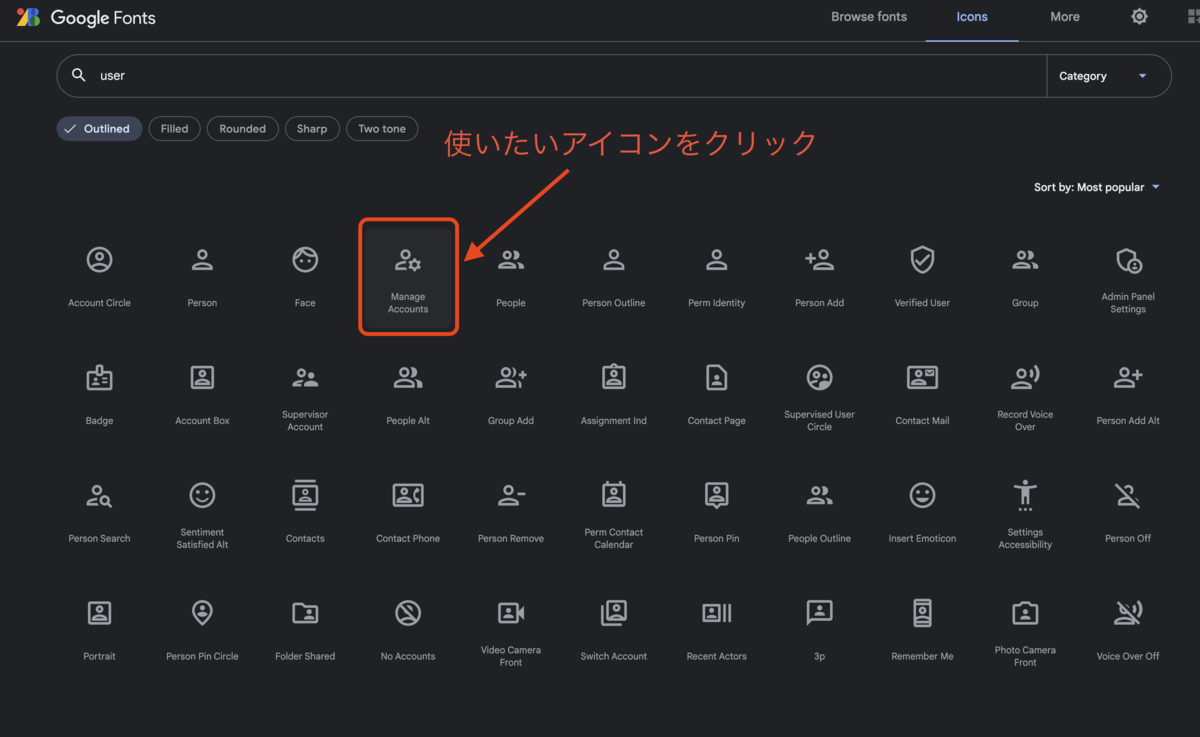
この中からアイコンを選んでクリックします。

すると右側にメニューが出てくるので、赤枠で囲った部分をコピーしておきます。

viewファイルに記述する
コピーができたら、アイコンを表示したいviewファイルを開きます。
表示したい箇所にさきほどコピーしたものをそのままペーストしてください。
slimに置き換えると以下のようになります。
span.material-icons-outlined
| manage_accounts
ただし、このままだとうまく表示されません。
文字列だけが表示されてしまっています。

「Material Icons Guide - Google Design」を見ると、以下のコード例が書かれています。
<span class="material-icons">face</span>
どうやらクラス名のoutlinedは必要なさそうなので、これを消して以下の状態にします。
span.material-icons
| manage_accounts

表示されました。
2021-08-23 追記
フィヨルドブートキャンプのメンターさんがブログを見てくださり、以下のコメントをしてくださいました。
class 名 material-icons と material-icons-outlined では、そもそもアイコン自体が別物ですね👀
(略)
この書き方だと、outlined なアイコンを読み込めてないんだと思います(https://fonts.google.com/icons でいうと、Filled なものだけを読み込んでいる)。 outlined なものを指定して読み込むやり方があるので、調べて試してみてください〜!
おぉ…なるほど、僕は大きな勘違いをしていたようです。
Material iconsにはFilledやOutlinedといった種類があり、種類によってリクエストするAPIが違うということみたいです。
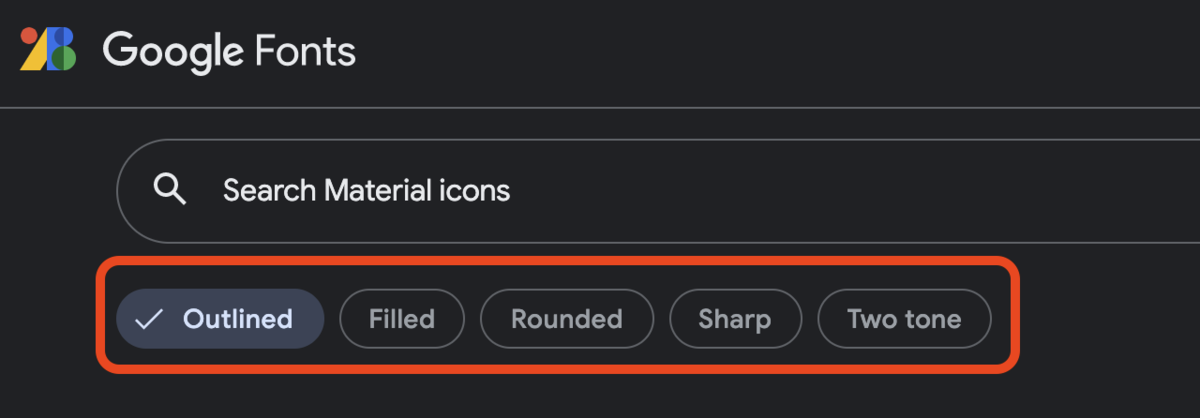
実際、改めてMaterial iconsのページを見てみると、確かに種類を選択するタブが存在していました。

ここでFilledを選択してアイコンをクリックすると、正しいクラス名が表示されました。
また、Outlinedのアイコンを使いたい場合には、headタグで読み込むURLが以下になります。
= stylesheet_link_tag 'https://fonts.googleapis.com/icon?family=Material+Icons', media: 'all'
これで、Outlinedのアイコンも読み込めるようになりました。

教えてくださった@kfukai23さん、ありがとうございます!!
サイズ変更用のscssファイルを作る
デフォルトのサイズで問題なければそのまま使っても良さそうですが、サイズを調整したい場合があると思います。
「Material Icons Guide - Google Design」を見ると、もっとも見栄え良くできるサイズの例が載っています。
これにならって、scssファイルを作成します。
ファイル名は/app/assets/stylesheets/_material_icons.scssとします。
.material-icons { &.md-18 { font-size: 18px; } &.md-24 { font-size: 24px; } &.md-36 { font-size: 36px; } &.md-48 { font-size: 48px; } }
これを先程のviewファイルにも追加します。
span.material-icons.md-36
| manage_accounts

大きく表示されるようになり、サイズ指定ができるようになったのがわかると思います。
まとめ
Material iconsはとても便利だしアイコンの種類も豊富にあって、汎用性が高いのでこれを無料で使えるのはありがたいです。
でも、Google Fontsでアイコンを探しているときはoutlinedがクラス名に必要というような書き方がされているのに、それだと表示されずoutlinedを外すと表示される、というのはけっこう引っ掛けでした。
Material iconsを使うときには、ぜひこのことを思い出してください。